
Effects and Animations
There is a wide range of effects and animations available, including scroll motion, scrollytelling, click-and-mouse interactions, quizzes, charts, maps, videos and image galleries. All of these elements can be integrated individually into the Interactive Brand Page to create a unique user experience. Below are some examples of effects and animations that can be implemented:
Image
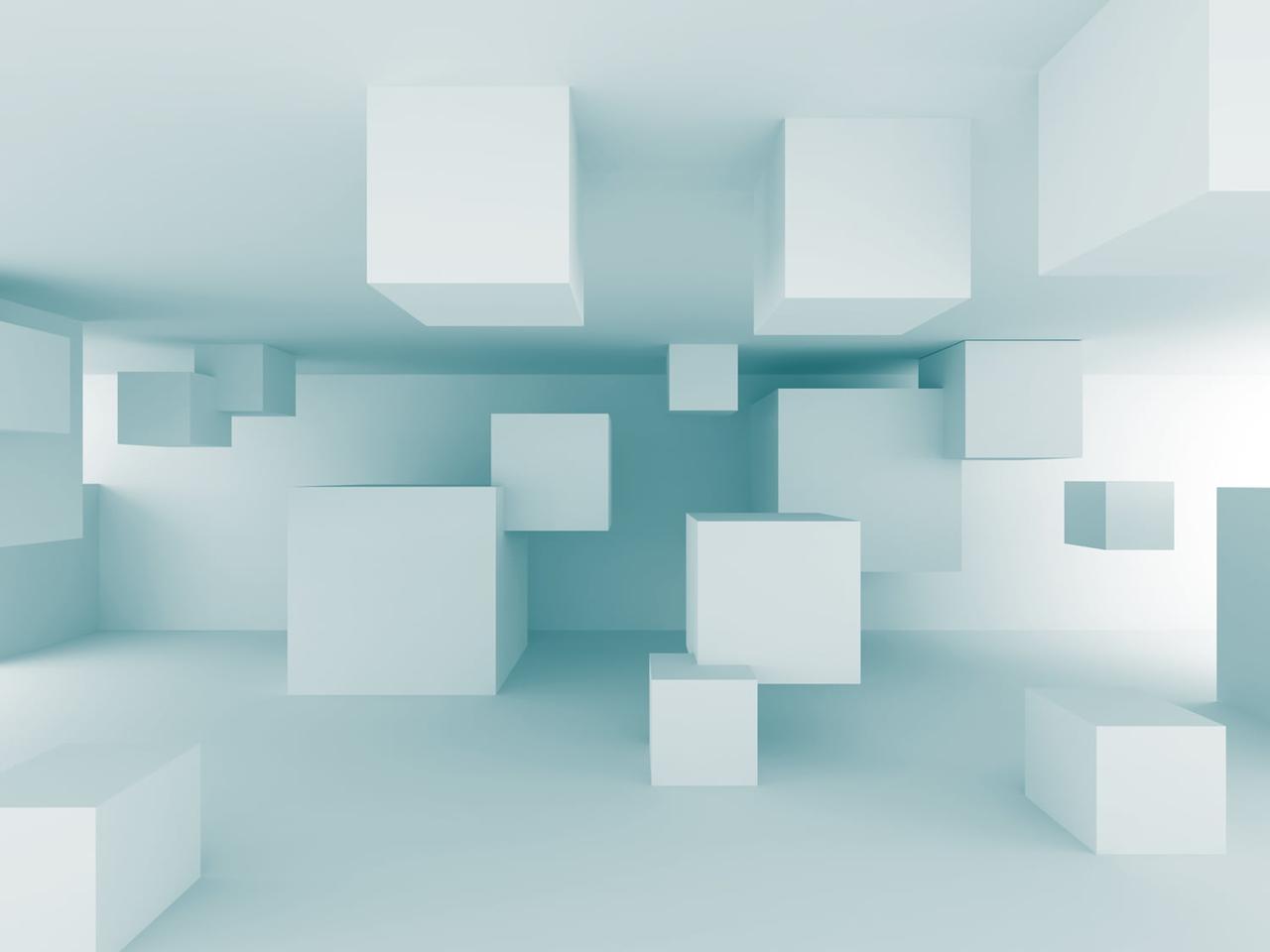
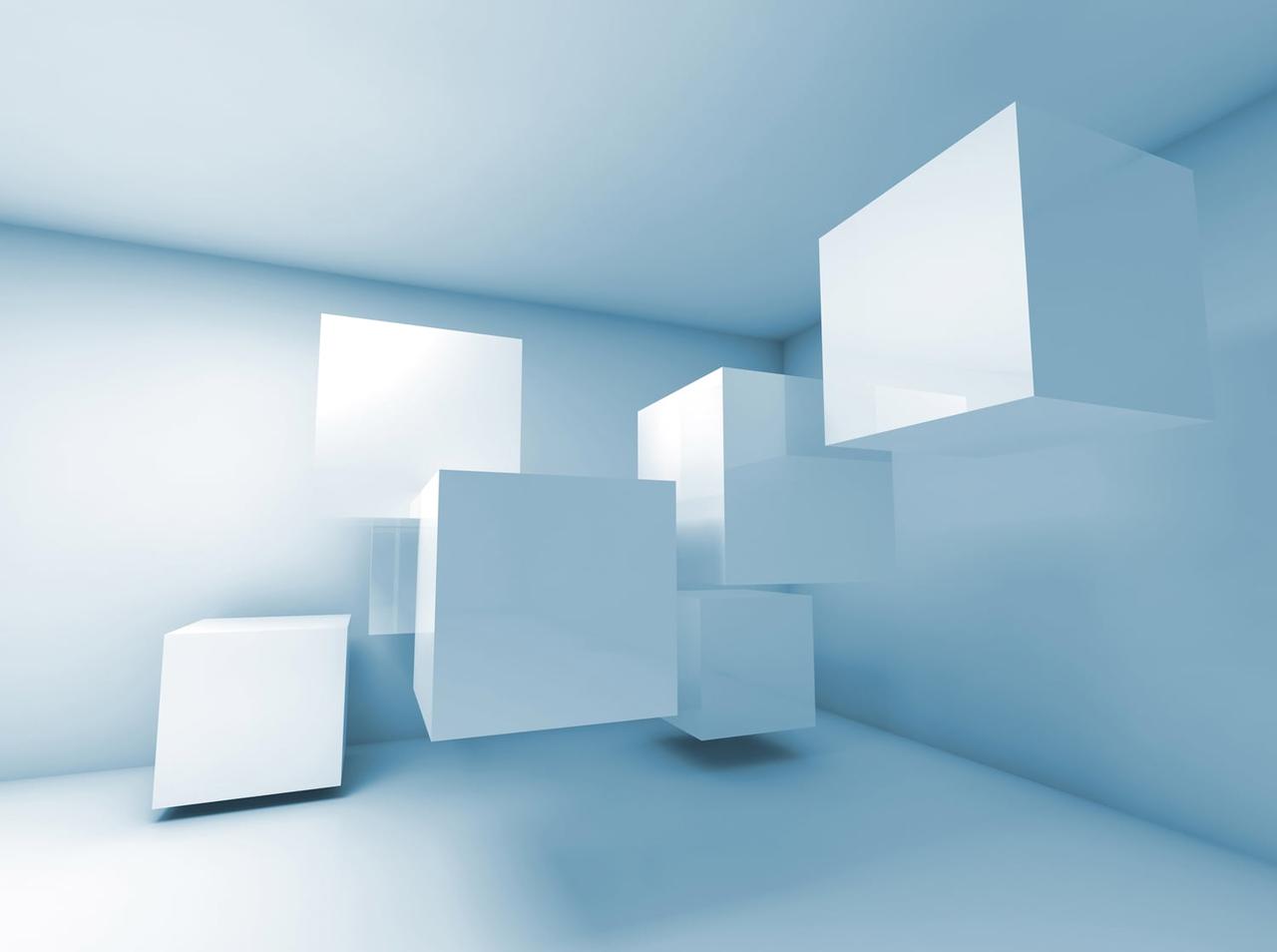
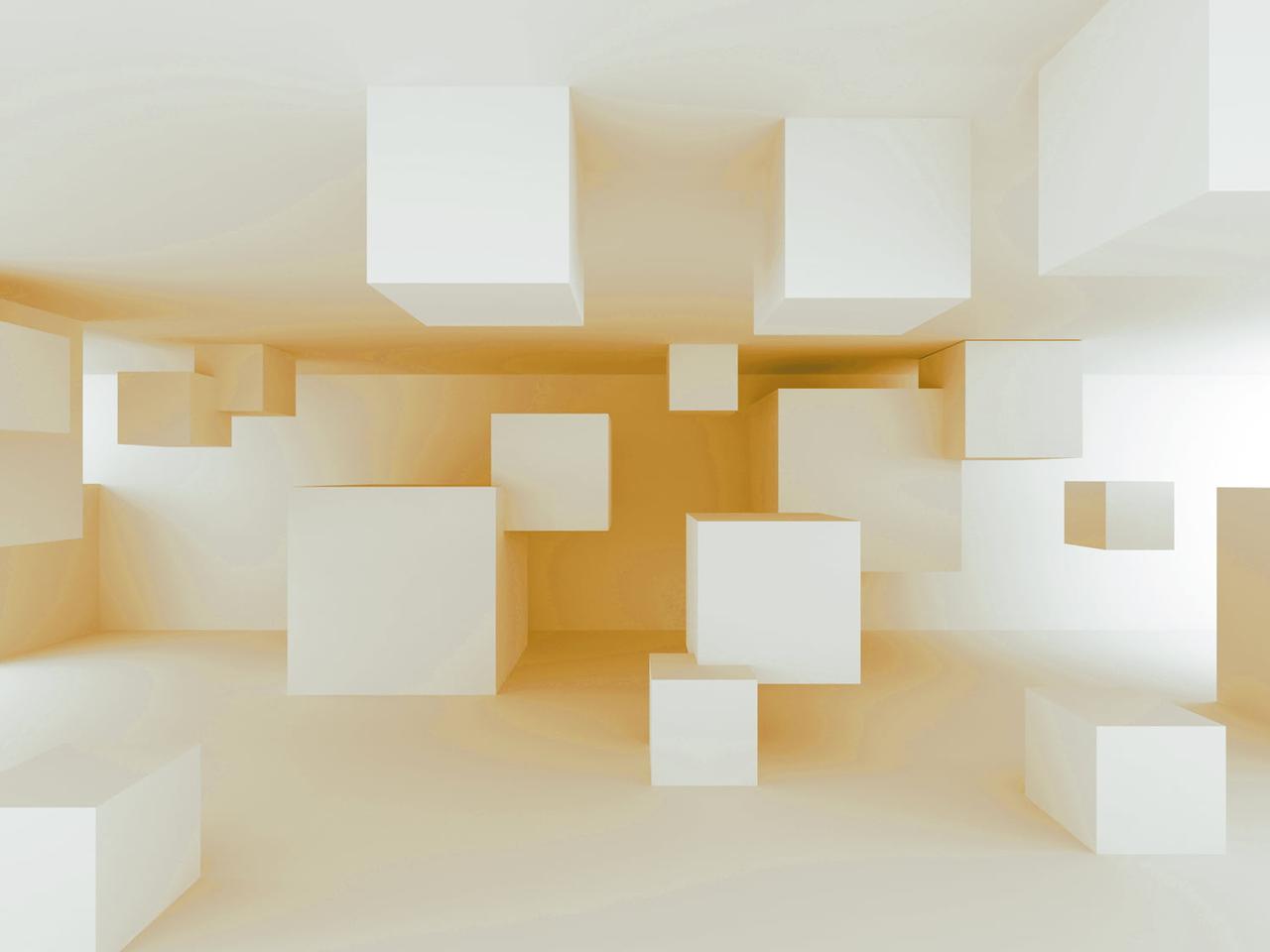
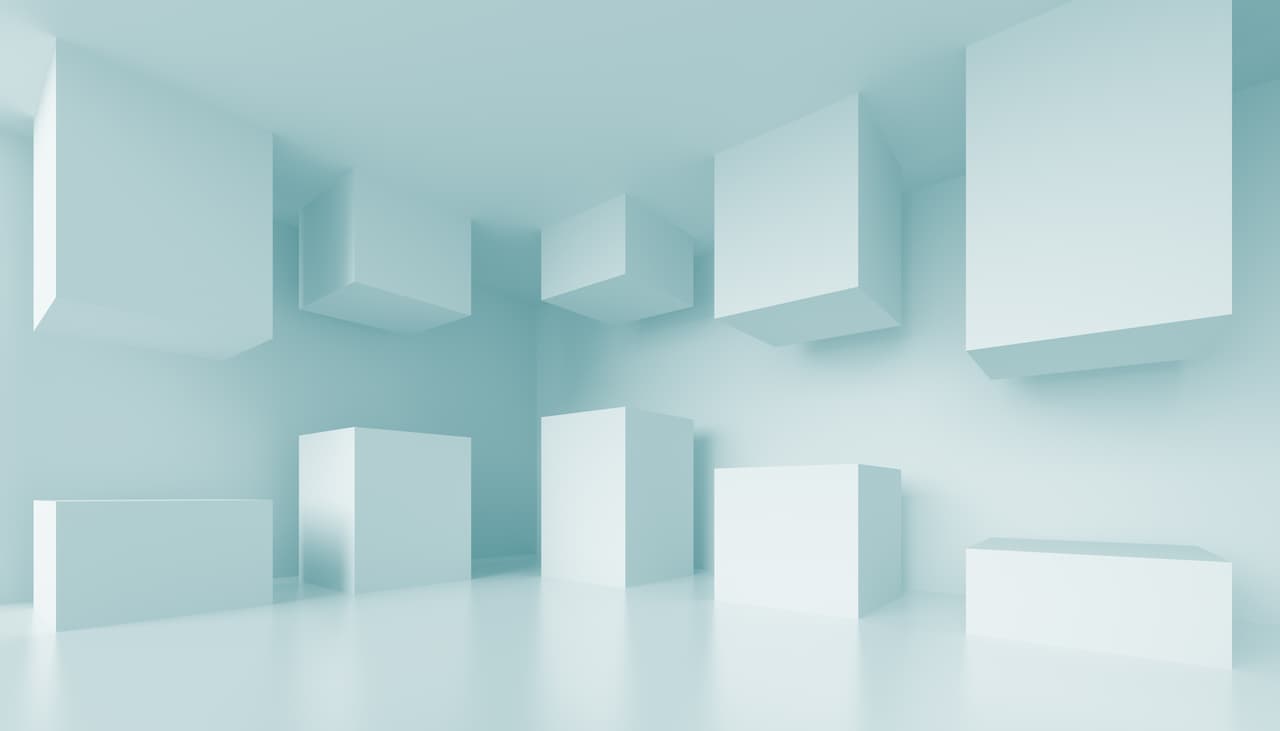
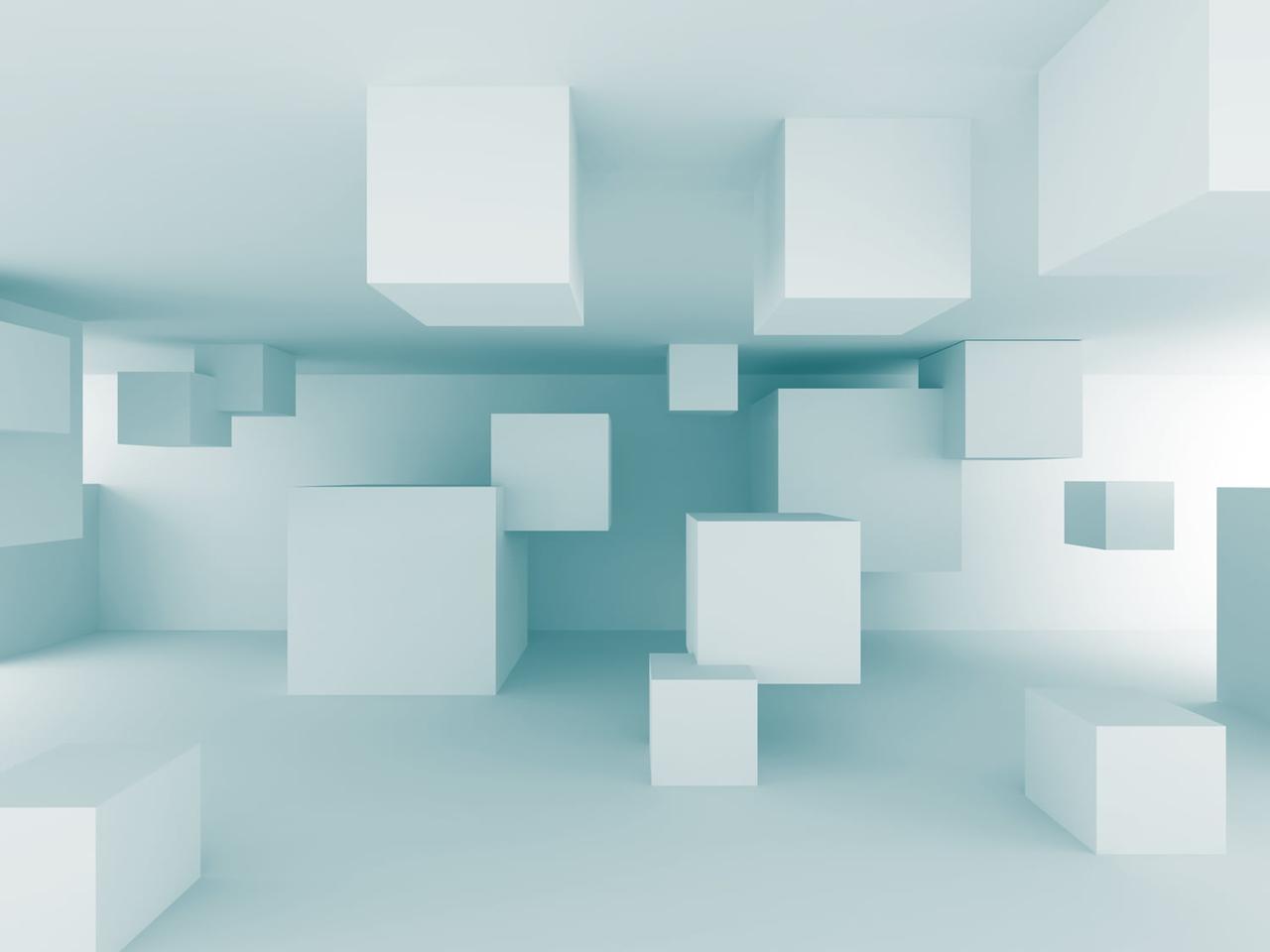
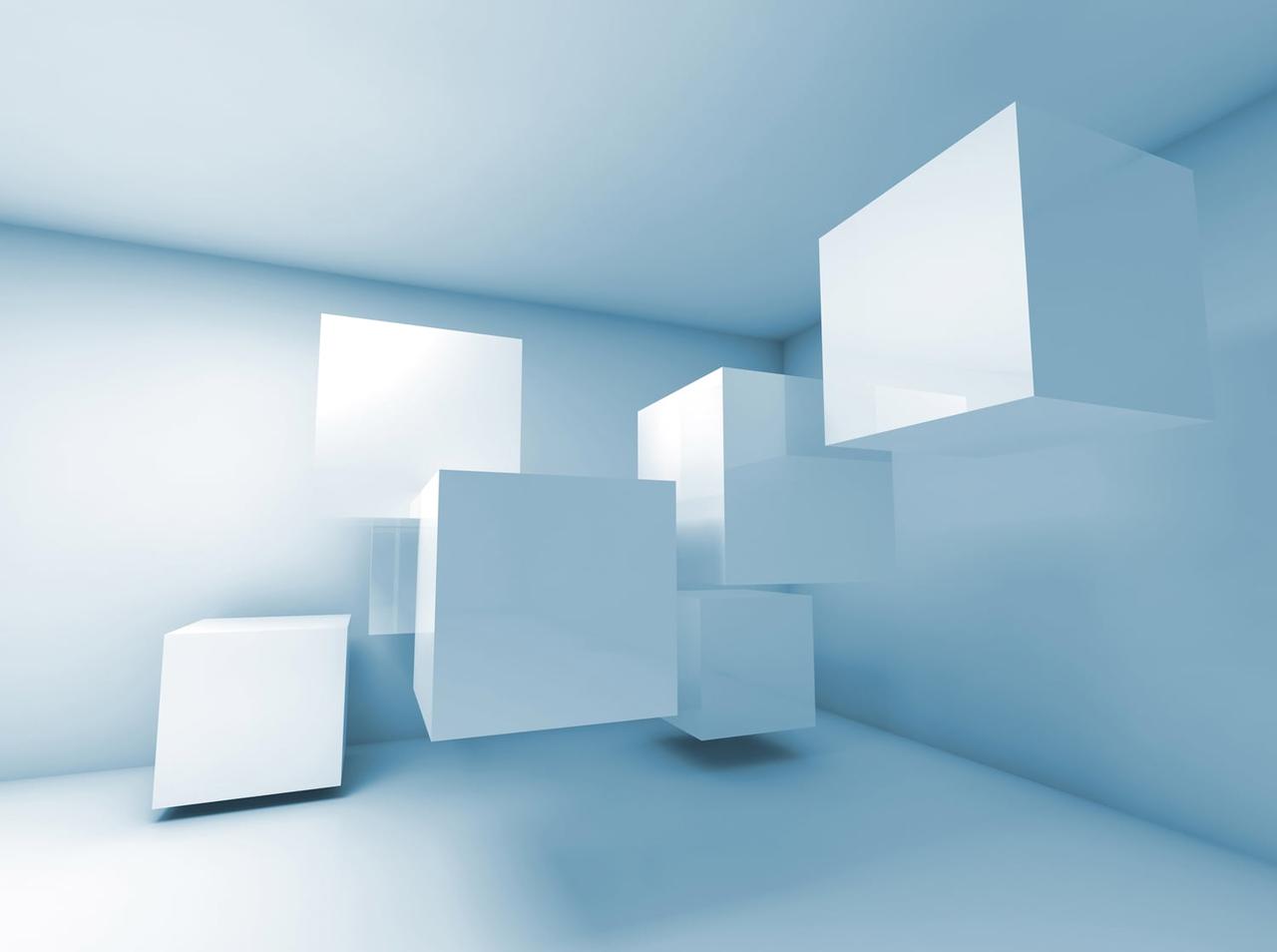
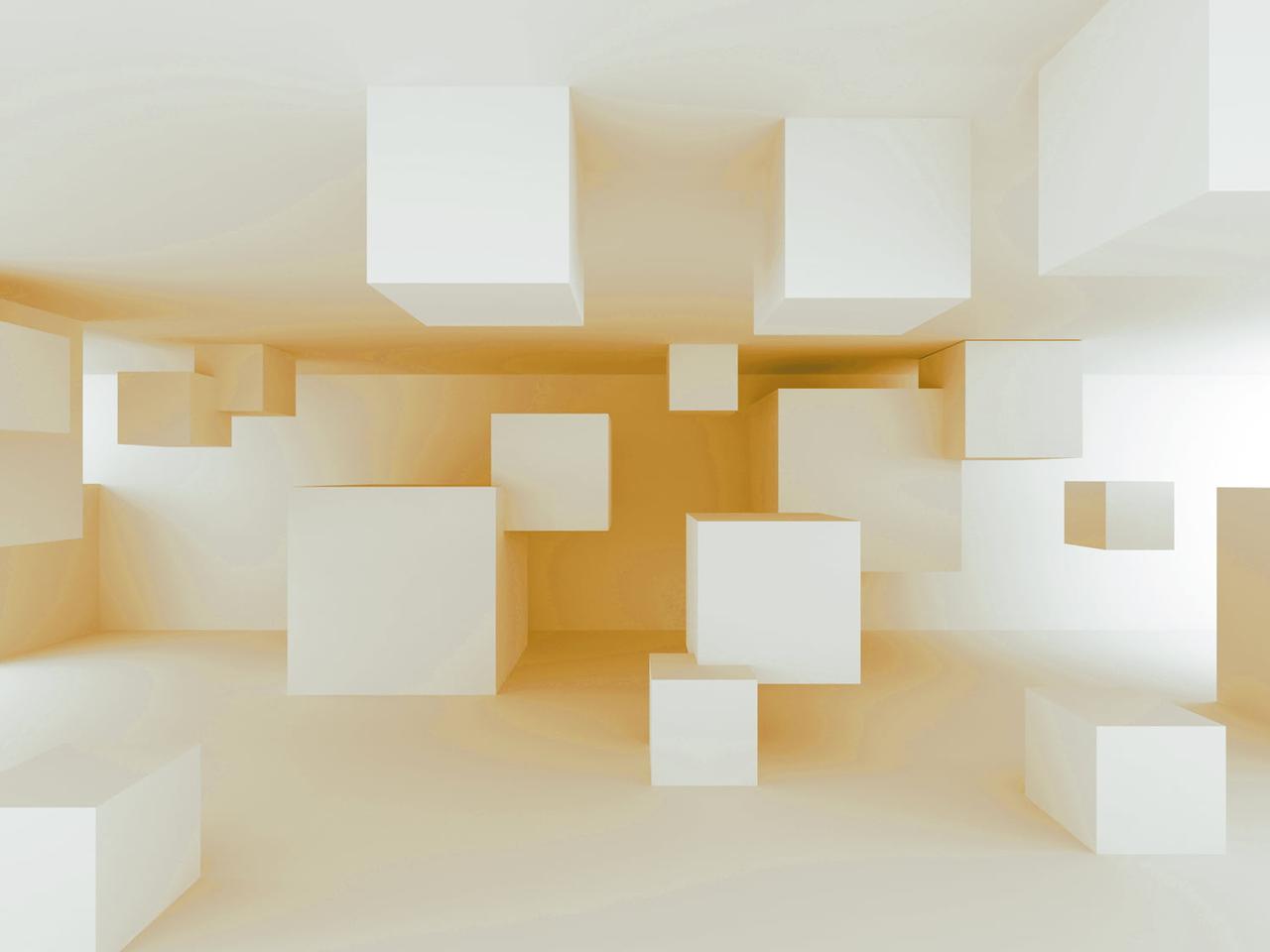
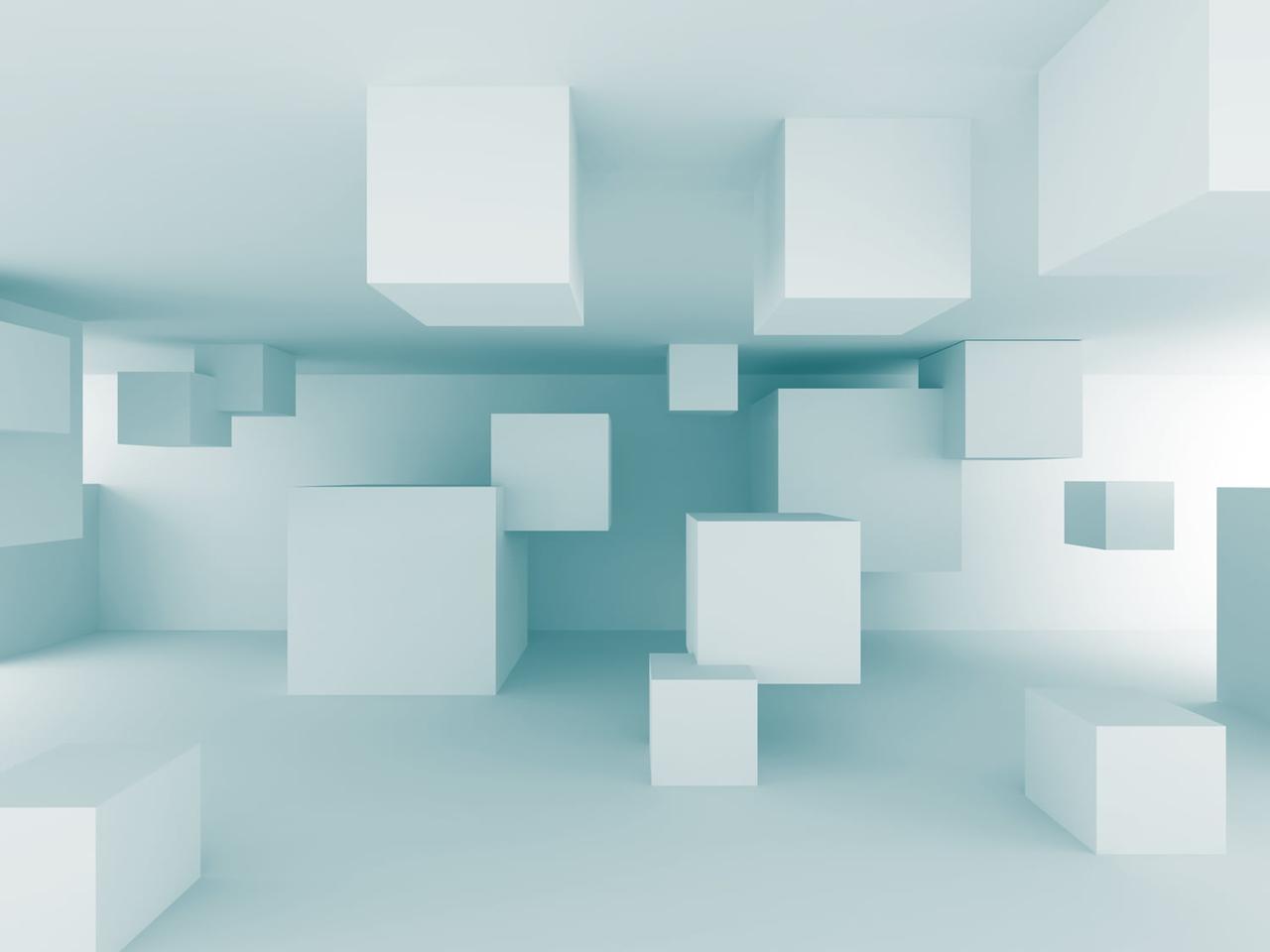
Image Compare
Image comparison via sliding mechanism.
Slideshow
Image gallery with navigation control. Bring in the next picture with a click.



Video
Video Content Presentation.
Video hover
Video background with overlaying text initiated by mouse over.
Video hover
BCN
Animated Texts
Animated Words
Text animations that can be applied to a set of words.
Animated Words
Animated Words
Animated Words
Typewriter
Words in a visual representation based on typewriters.
Interactive Brand Page
Text Accordion
Clicking on an accordion element reveals the expanded text content.
Lorem ipsum dolor sit amet consectetue
Lorem ipsum dolor sit amet consectetue
Lorem ipsum dolor sit amet consectetue
Text Card
Designed cards for browsing.
CARD 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
KARTE 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
KARTE 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
Scrollytelling
Simple Image Parallax
Effect for background images where the background moves slower than the front.
Sticky Background
Fix background while content such as text and images scroll up.
Sticky Background
Scrollytelling Image
Fixed background images that change only after a certain point.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut,
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut,
Scrollytelling Video
Fixed background videos that change only after a certain point.

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut,
Horizontal Scroll
Scrolls the section from left to right as the user scrolls from top to bottom.
Layout
Animation
Animate elements such as loops, one-time run through, fade in/out, or rotate.



Number Counter
Starts at the specified start number and counts in increments of one until the last number is reached.
0
Scroll Zoom
The element gradually increases in size as it is scrolled to the top of the screen.

Interactive
Image Slider
Set of tiles with texts and elements as well as a mouse-over animation.
Tooltip
Shows an information field that only appears when the cursor is over the target element.

Zoom
Zooms in on the clicked element. Another click on the zoomed element switches it back to its original size and position.


Card Slider
Map carousel with navigation controls for scrolling.
Labeled Image
Hotspot markers over an image. When you mouse-over a hotspot marker, the assigned widget appears.

Lorem
Lorem
Lorem
Lorem
Multiple Choice
Multiple choice questions with the opportunity to provide feedback for correct answers.
NEXT
Lorem Ipsum?
Lorem Ipsum?
Sticky Position
Element is fixed at one position.



